JavaScript types are categorized under below major types,
- Primitive Type
- Reference Type
Primitive Types
Primitive types are immutable, meaning their values cannot be changed once they are assigned. There are six primitive data types namely,
- String
- Boolean
- Number
- Null
- Undefined
- Symbol
String – Represents a sequence of characters enclosed in single or double quotes.
Number – Represents numeric values, including integers and floating – point numbers.
Boolean – Represents the logical values of true or false. Used for conditional statements and logical operations
Null: Represents the intentional absence of any object value. It is a special value assigned to variable when they are explicitly set to nothing or empty
Undefined: Represents a variable that has been declared but not assigned a value. It is the default value of uninitialized variables

These primitive types are passed by value when assigned to variables or passed as arguments to functions. They do not have properties or methods of their own. However, JavaScript automatically converts them to their corresponding object wrappers (Number, String, Boolean) when necessary, allowing access to properties and methods.
let num = 52; // Number
let str = " Hello World"; // String
let bool = true; // Boolean
let undef = undefined; // Undefined
let n = null; // Null
let sym = Symbole("Hello"); // Symbol
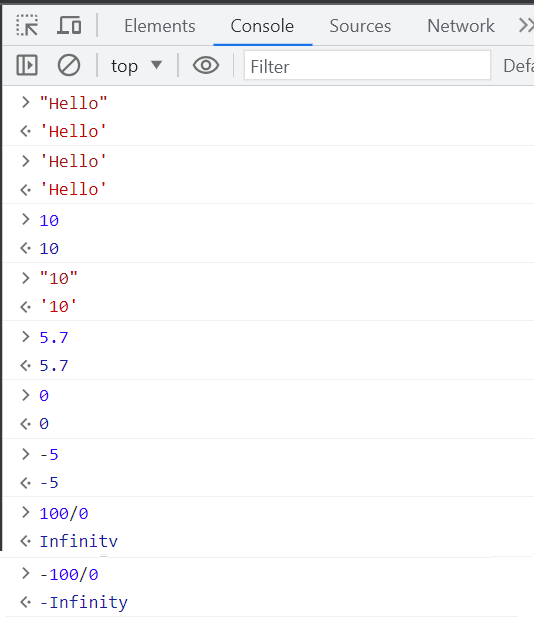
console.log(typeof num); // Output: "number"
console.log(typeof str); // Output: "string"
console.log(typeof bool); // Output: "boolean"
console.log(typeof undef); // Output: "undefined"
console.log(typeof n); // Output: "object" (typeof null is an anomaly in Javascript)
console.log(typeof sym);

- Numbers in Javascript don’t divide into different subtypes like integer, decimal or something.
- Comma in Javascript is for separation of expression
- null is an indicator of absence of any value
- If specific variable should not have any value, you can assign value “null” to it as indicator of absence of any value
- But never assign “undefined” value for the same purpose
- Do not assign undefined to any value. Because undefined is used internally by JavaScript engine
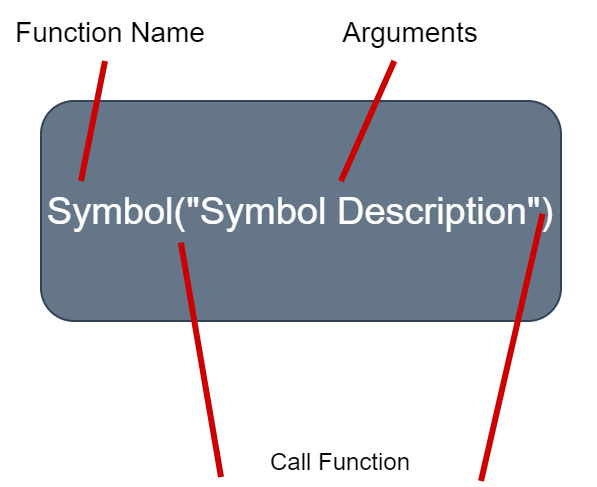
- Symbols are used as property names for objects and there is default built in symbols
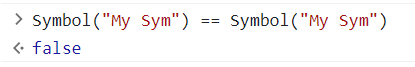
- Symbol values are all unique. Consider, I am comparing the value to itself, but still I get false


Reference types
Objects that are stored and accessed by reference. Reference types allow for more complex data structures and behaviors. The basic reference types in JavaScript are:
Object: The most fundamental reference type in JavaScript. Objects are collections of key – value pairs and can store various types of data and functions. They can be created using object literals or constructor functions
Array: A special type of object that represents an ordered collection of elements. Arrays can store multiple values of different types and are accessed using numeric indices. They have built – in methods for manipulating and iterating over their elements
Function: Functions in JavaScript are first-class objects and can be assigned to variables, passed as arguments and returned as values. They allow for the creation of reusable blocks of code and support higher – order programming paradigms
Date: Represents a specific date and time. The Date object provides methods for creating, manipulating and formatting dates and times
RegExp: Represents a regular expression, which is a pattern used to match and manipulate text. Regular expressions provide powerful string matching and pattern matching capabilities
Error: Represents an error object thrown during the execution of code. Error objects provide information about the type and cause of an error and can be used for error handling and debugging

These reference types are mutable, meaning their values can be modified. They are accessed and manipulated by reference, as opposed to primitive types that are passed by value.
Reference types is essential for working with more complex data structures and utilizing the built – in functionality provided by JavaScript
Difference between Primitive and Reference Type
Storage

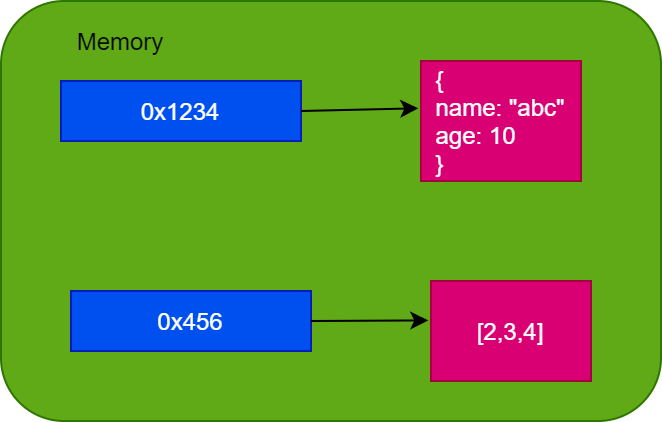
Fig: Storage of Primitive data type
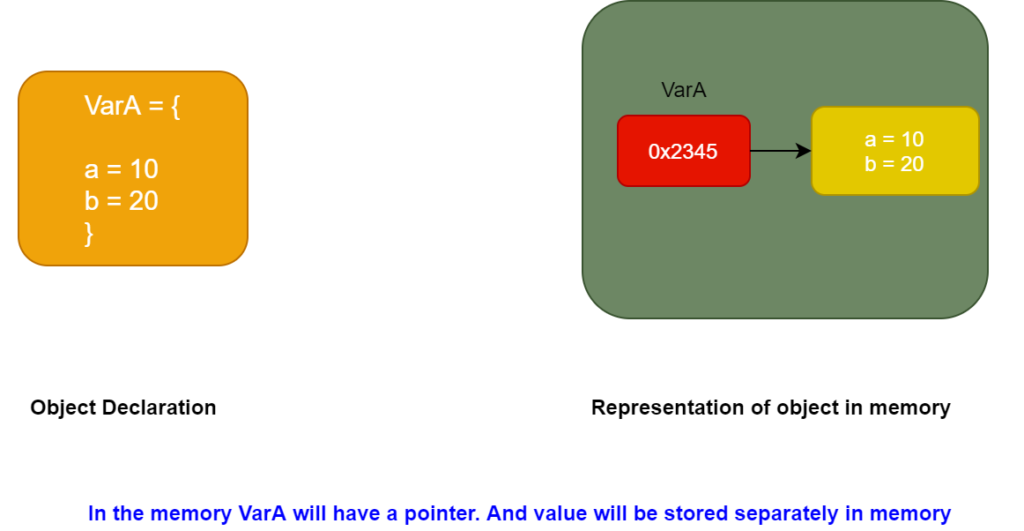
Fig: In reference type, a pointer holds location of the object in memory


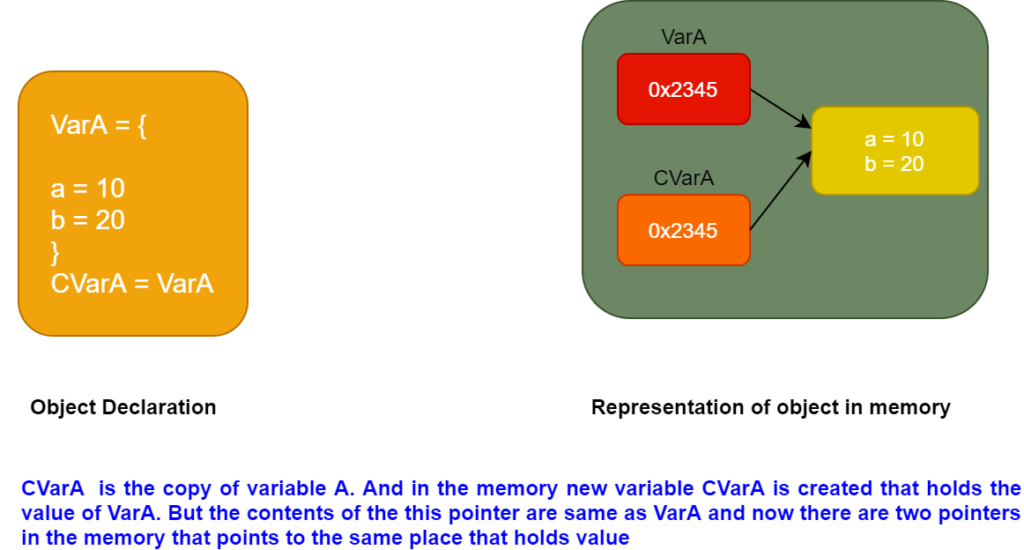
Is it possible for two different pointers to point to the same value in memory: Yes. Two pointers may point ot the same value in memory. But pointers themselves are stored in memory.
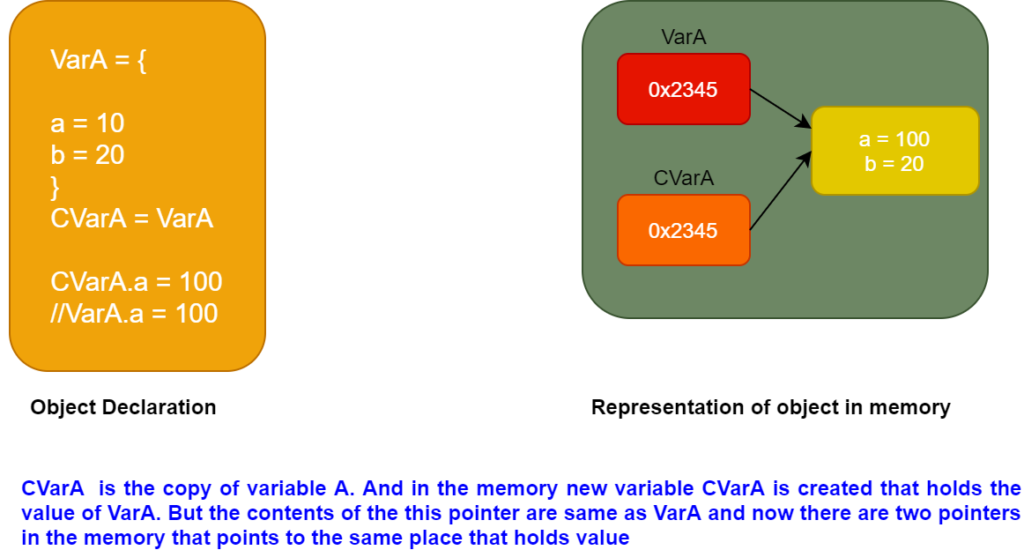
There can be more than two pointers pointing to the same location in memory. And also it is possible to change (update) value of the object without disturbing the pointers
Fig: More than two pointers pointing to the same location


Fig: Updating the value
Example: Consider an object VarA holds the value for a = 10 and b = 25

Let’s create a copy of VarA

Now let we update the value in the memory,

![]()
Views: 48